Exploring Haply
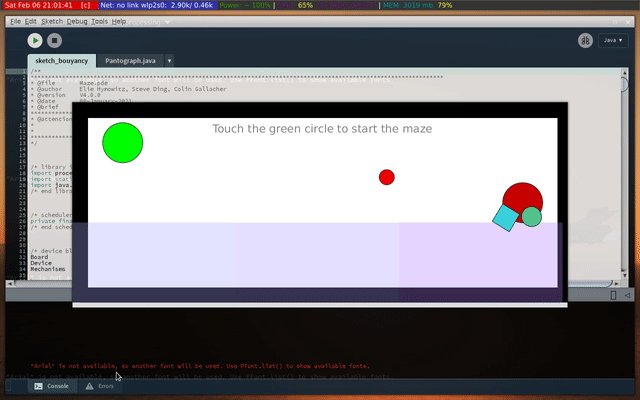
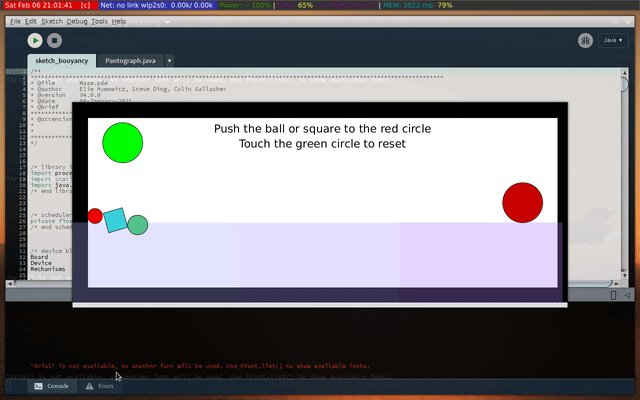
Th second lab for the CanHap involved the haply device each one of the students had received. We were instructed to build a maze which can be explored using the haply device itself. haply is a 2 degree of freedom (2DoF) haptic device. We’ll be using this device throughout the course, so the idea behind the lab is to get the hang of using the device and it’s API.
Setting up the device
We had received the latest iteration of haply. The device arrived disassembled and we had to assemble the device ourself. When we received the device the online tutorials and guides for this version were still not publicly available. Well, that was not going to stop me from trying to put this together, as I was too excited to sit on my hands. During the first class we were shown the device in an online demo to get an idea of what we will be working with during this course. I used it as a guide to “what goes where” and managed to assemble the device; naturally, there were a few extra screws left (I had missed one screw under the end actuator and was told it will not be much of a problem). Since the mounts were 3D printed, I had to shave off some of the joints to make them fit, and pre-threading some of the screws, specially the ones at the base of the motors were not particularly comfortable given their position.
Once the device had setup, I tried following the instructions shared with us to modify the API for the previous haply to run the demo. I ran into a few problems with the device. At the time, I had to focus on a few other projects I was working, so I shelved trying to fix them and revisited the device some time later after the devices new instructions and related code were made publicly available.
The pieces
Looking at the demos, there were three components I had to familiarize myself with:
- The processing programming environment: This is a java based eco-system for sketching.
- Fisca: This is a wrapper for the JBox2D physics engine for processing.
- Haply hAPI: The API to connect and control haply.
Given my tendency to wait until the last moment to get things done, for this lab I focused on the later two. In trying to figure out what the demo maze was doing, there is a haply version of the fisca library. The HVirtualCoupling class is what prompted me to look for the haply version of the library.
Going through the documentation, fisca is 2D physic engine, there was no surprise there. The processing environment had two main function that needs to be defined, the setup and draw functions. The setup function is where the world and the physics engine were setup and configured, and the draw function is called with every frame where the visual changes to the simulation are made. In addition to these processing functions, in order to sync the physical device with the virtual end-effector in the simulation, a separate thread is defined; this is where most of the hAPI code sits in. This thread basically communicates between the virtual and physical end-effector, the forces acting on each one of them, in order to keep them in sync. This is where the HVirtualCoupling class comes in. It basically gives the information to identify the current states of the two end-effectors, which can be used to discern what forces need to be applied on each one of them to synchronize them.
Exploring different properties
The code for the different sketches can be found on my github page. I’ll link to appropriate lines when referring to different code segments. When running the sketches locally, you’d want to run the setup.py script to make sure the code and Pantograph.java files are linked to all the sketches:
python setup.pyLiquid density
Looking a the example provided by haply, My first instinct was to explore a bit of liquid properties. The example had two different approaches of simulating the liquid properties. The first is by manually calculating the contacts and adding the forces. The second approach is to use the FContact based approach, where the contactPersisted and contactEnded functions are executed when the physics engine picks up a contact. I find the second approach to be “attractive”, so I went with that. I had had a few changes/fixes to it, such as using the gravityAcceleration and use more appropriate calculations for the different objects.
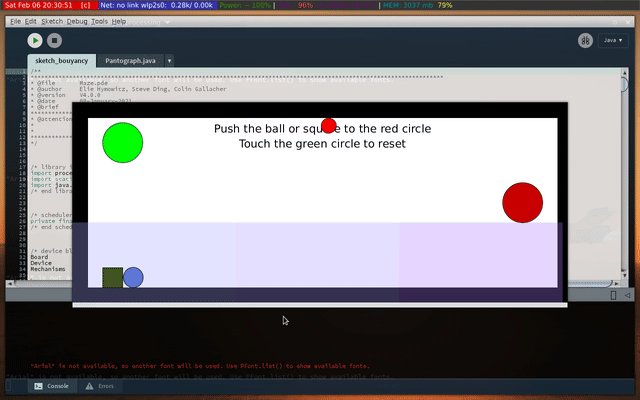
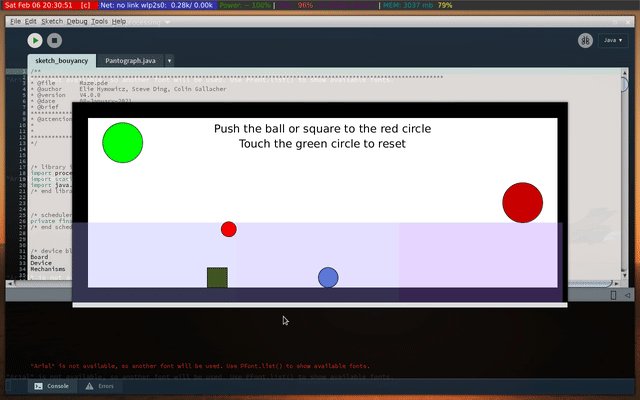
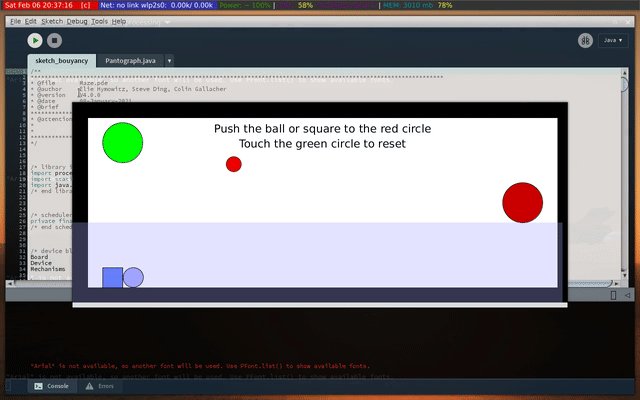
The first things I wanted to play with is try if having different densities will make a difference in the force feedback felt by the end-effectors. It was hard to say if there was any difference or even feedback just by adjusting the values and running them again. So I added three different FBox’s with different densities next to each other. The leftmost box with the least density (50) and the right most having the highest density (150). Note that each box has a different tint. With default densities defined for the object (40), they were afloat all the time as seen in the image below. Since making sure that the end-effector is pushing the objects requires a little bit of effort, I wasn’t able to fully explore what I wanted to see. On a different note, the density values impact can be seen by amount of area submerged shifting with each box.

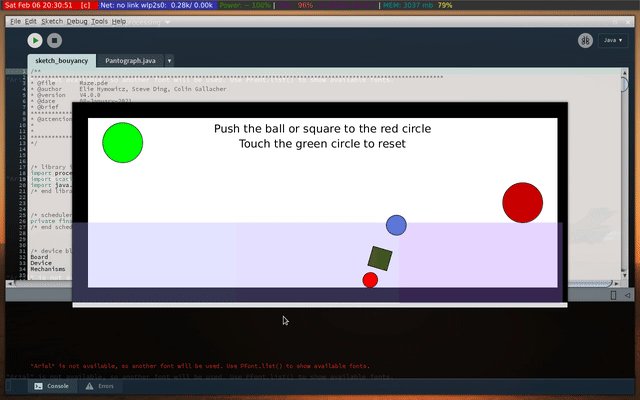
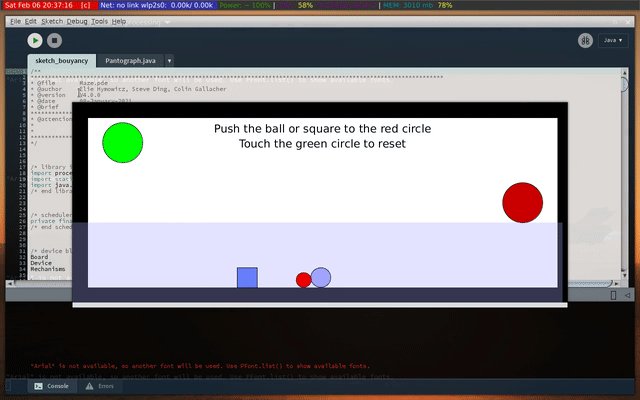
To get a sense of the different densities I made the objects more dense than any of the liquid boxes (200). The test I ran with this setup can be seen in the following clip. This had a different problem: When an object is in contact with two boxes, as is the case when it is on the border of two boxes, a force is applied by both the boxes, making the object float when it is on the border. Then there is the wired behavior of the box object floating in the last liquid box, which I couldn’t fully explain.

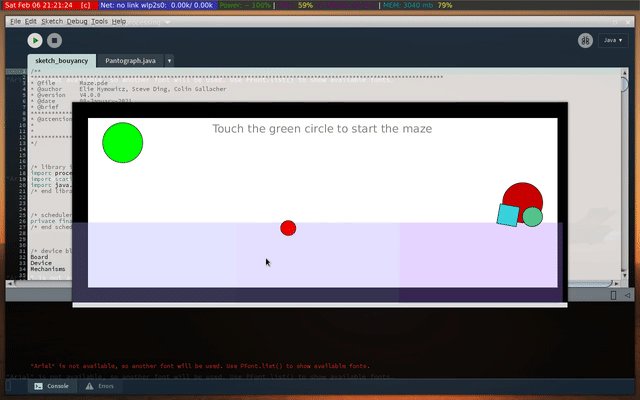
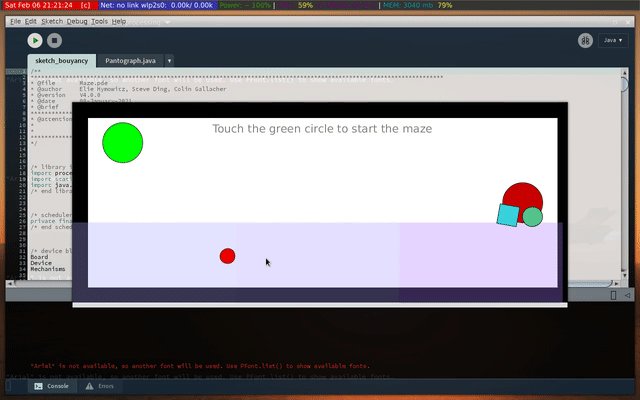
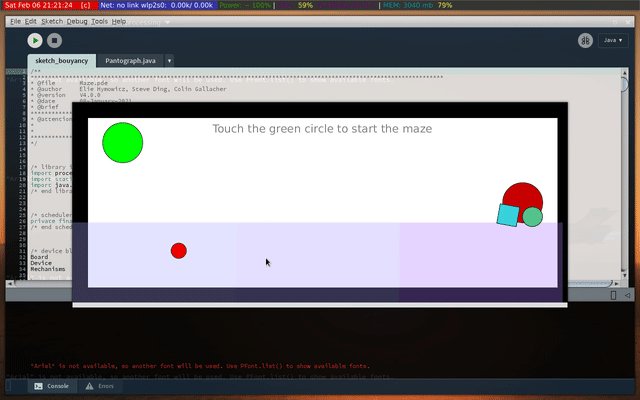
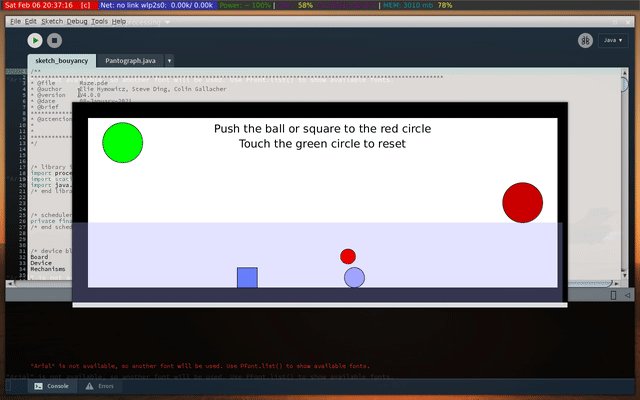
Something else I found interesting is that moving the end-effector through the low density liquid box gave me a higher level resistance. Which is seen in the clip below. It turned out because of the values set for damping. This value is set to 700 when the end-effector comes into contact with the first liquid box. And I had overlooked that code segment, which resulted in the following behavior.

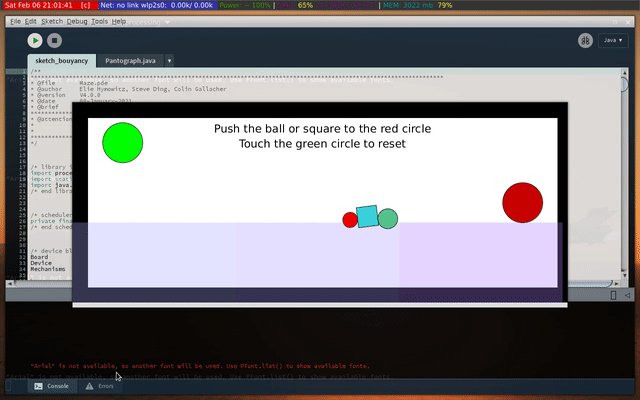
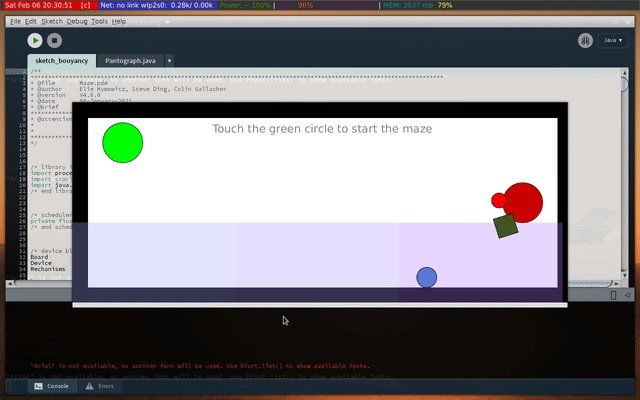
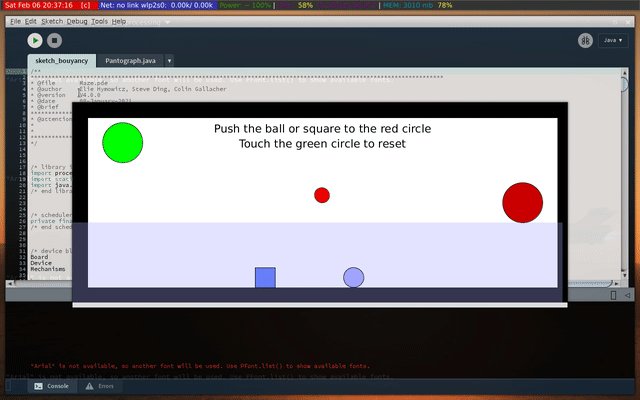
Something else that came about is the force feedback due to the friction with the bottom edge of the layout. To look at this mode closely, I made the maze with one liquid box (removing it would have been better, but I already had a flag to switch between using 3 boxes and 1 box, so I just set that flag), and tried moving the objects to observe that, which can be seen in the following clip. Moving the box generate more feedback than the circle, which is expected.

Bouncing surfaces
Final thoughts
PS: Last hour crunches and being curious is a dangerous combination as it is. Throwing in a full system upgrade & emacs/system tinkering into that mix is a recipe for disaster. I lost whole day to system recovery, lol.